If you've ever wished that you could add your own personal style to your documents, wish no more. We've recently enabled custom styles through an 'Edit CSS' function, so that you can apply your unique styles to your documents.
Some of you might be wondering what CSS is and how it can help spruce up your documents. CSS stands for Cascading Style Sheets. In essence, CSS is a type of style sheet markup language which enables you to create a personalized look for your web page or documents. For example, using this markup language, you have control over font type, colors and sizes. CSS's most common use is to style HTML for web pages. How is CSS different than HTML? HTML is a markup language that focuses on document content; CSS focuses on document presentation.
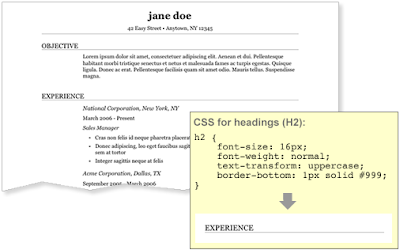
A picture's worth a thousand words, so take a look at the example below of a styled doc created by our very own webmaster, Melissa Louie (aka "The CSS Master"). You can also make a copy of this example for yourself, with all of the CSS in place.

Here's how you can get started in becoming a CSS master like Melissa:
1. Check out inspiring examples of styles that you can create and apply by checking out Melissa's tips and tricks page.
2. Engage with other Docs users in our user group community. There, you can share styles with each other and help each other create new styles.
3. Try it out for yourself by adding some CSS code to your own document.
We can't wait to see what you create. Interested? Go to any doc, click on 'Edit CSS' in the 'Edit' menu and style away!
Tidak ada komentar:
Posting Komentar